App Crash Error
UX Writing Challenge: Day 14
Scenario: a user is shopping using a price comparison app that boasts “real-time” pricing on items. As they are checking the price of an item, something goes wrong. The problem is unknown.
Challenge: write a message that informs the user that they cannot access the app right now. You cannot specify "why" the app doesn't work, you also want them to continue using the app.

Approach: Lighthearted yet authoritative
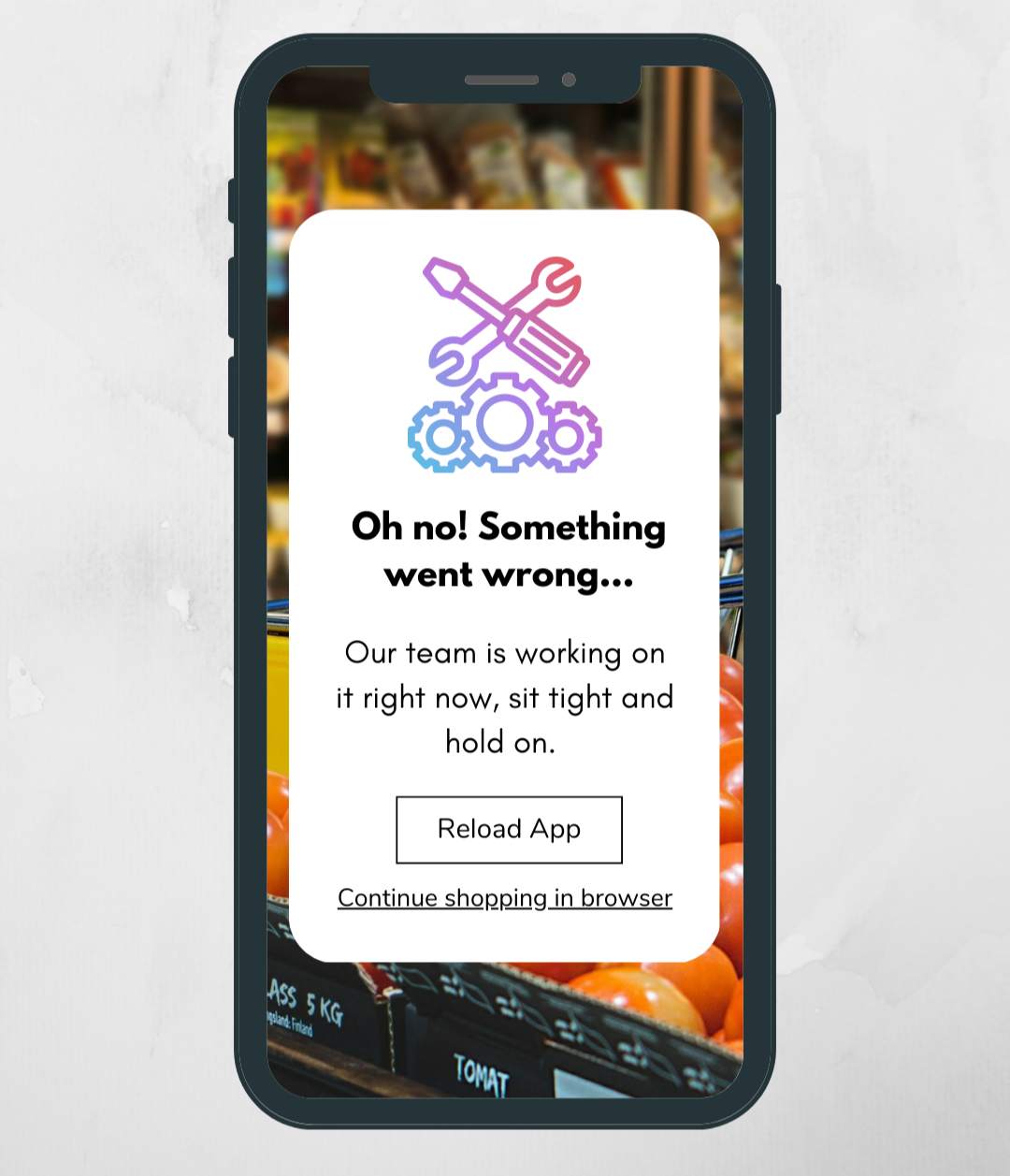
Strategy: To shift the focus away from the severity of the app crash, the header is written in a lighthearted manner. While the body copy comes across as authoritative, the intention is to convey a sense of accountability and responsibility. There are two CTA, one is to reload the application, and the other is encourage users to continue shopping in browser format for a seamless shopping experience.
Post a comment